Mastery Coding
Role: UX Designer | UX Researcher
Platform: Desktop
Tools: Sketch, InVision, Zeplin, Anima, GitKraken, Github, Visual Studio
Disclosure: Specific details regarding the platform will be left out due to an existing NDA. However, I can go over more work in an interview setting.
Overview: Mastery Coding is an E-Learning platform which aims to teach coding fundamentals to middle school and high school students.
Problem: The platform and internal tools needed to be updated in order to match new demands from our users and employees.
How might we create a more engaging interface for students to learn coding, and for teachers to adopt our curriculum.
Solution: Collect research from the field and internally to provide a version 2.0 of the platform and internal tools.
research
Stakeholder Interviews
C&C Analysis
Qualitative Interviews
Contextual Inquiry
Stakeholder Interviews
First, I interviewed all stakeholders to better understand the business model and the objectives we hoped to achieve at the end of our Beta launch.
C&C Analysis
I cross-referenced other E-Learning companies teaching coding to the same user-group to better understand the market.
Qualitative Interviews
I conducted dozens of interviews with teachers and all customer facing departments within the company. Along with the employees using our internal tools.
contextual inquiry
For internal tools, I shadowed the curriculum and academic service teams to better understand their workflow and to identify pain points in their process.
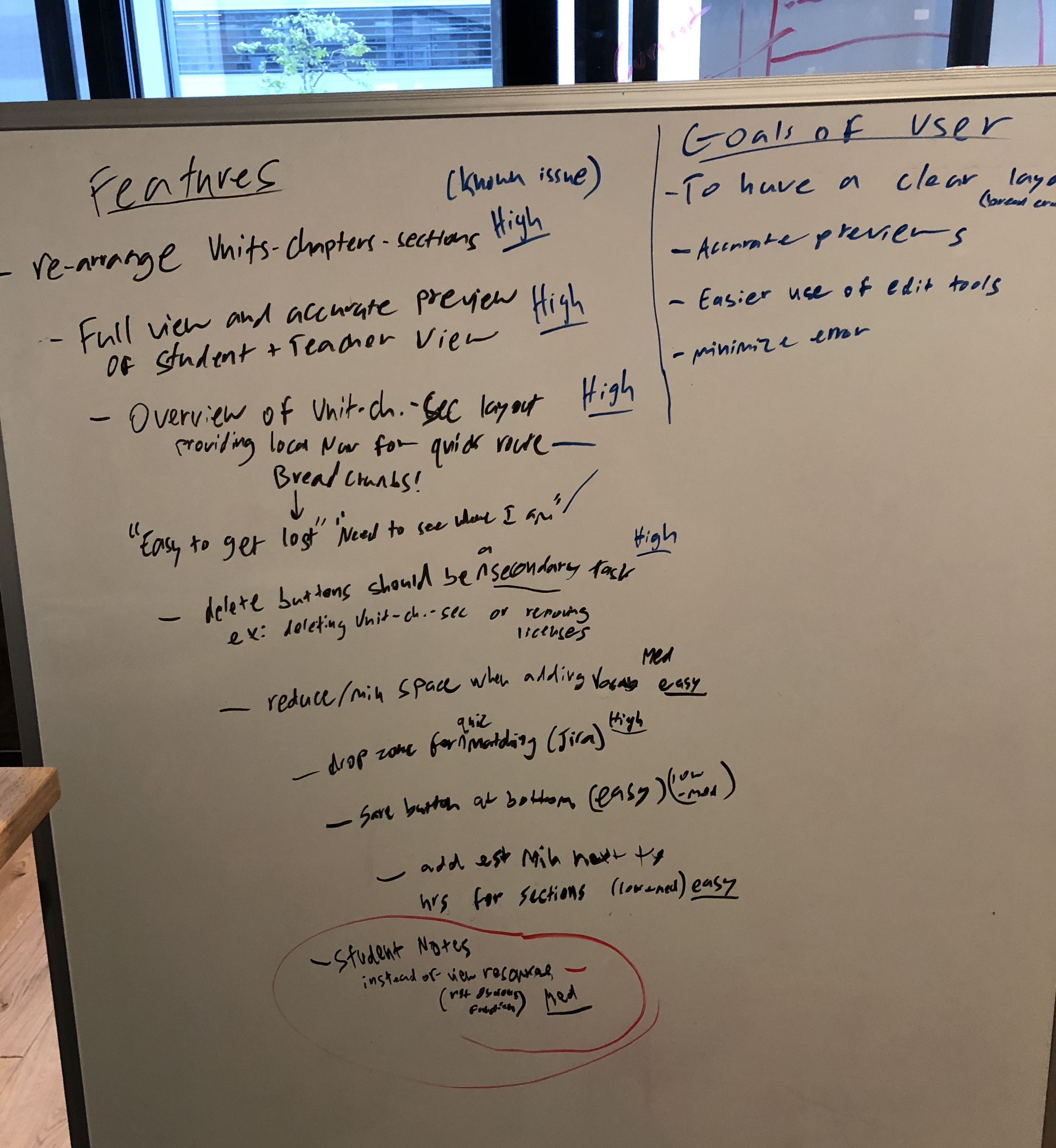
Research Synthesis
Affinity Mapping
Affinity mapping
I narrowed down the key issues from my interviews with customers and employees and re-confirmed these priorities with the users.
Ideation
Design Workshop
Design workshop
Brainstormed design ideas with a few key users, stakeholders, and the engineering team to further validate existing ideas and bring to light any unforeseen needs.
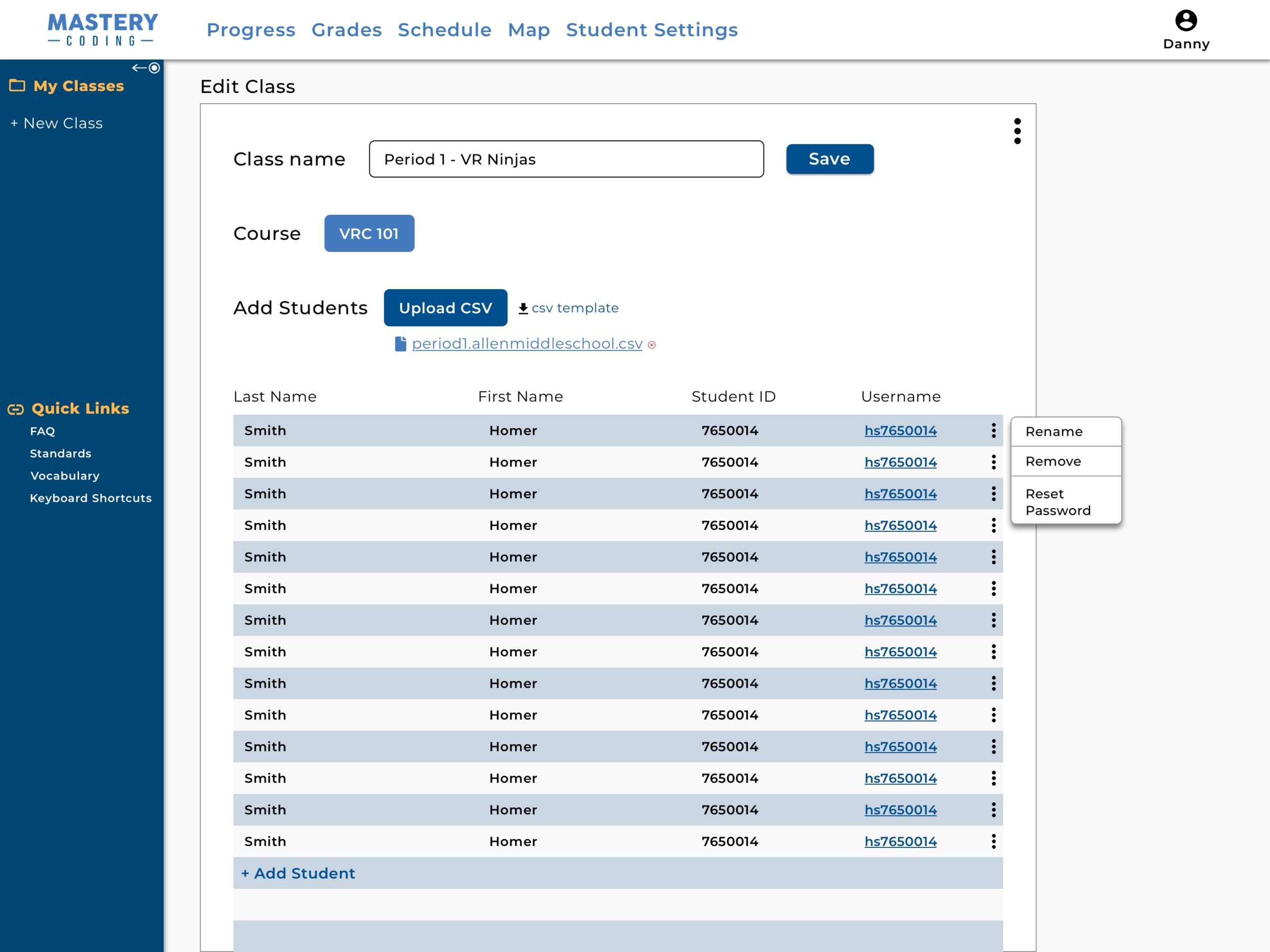
Design
Usability Testing
Dot Voting
Style Guide
Design QA
usability testing
Conducted dozens of usability tests with key users of both our platform and internal tools.
Multiple iterations were made and key stakeholders were involved in the design review.
Dot voting
Before each engineering sprint, I presented my wireframes to the team and we went over any engineering constraints to the front or back end, along with any design feedback.
Changes were made to ensure that the features could be implemented within the sprint, without sacrificing the original user goal.
Style guide
Revised our existing style guide with marketing and set up a template with our front-end engineers.
Design qa
Lead Beta testing with the engineering team, providing tasks on Jira and reporting bugs/enhancements.
Reviewed all front-end PRs on Github and committed a few enhancement PRs of my own.
Result
result
Our new launch gained us access to new school districts across the country.
For the internal tools, our improvements helped increase productivity and decrease errors.